为解决现有电子站牌在用户体验以及系统可靠性方面的问题,提出了一种新型嵌入式电子站牌系统,该系统采用基于ARM 的嵌入式平台,将图形化报站信息与多媒体播报融合到高清LCD屏幕显示,同时实现了基于时间戳的心跳算法和误报避免算法,并利用基于单稳态触发的接口控制器对主板及外围设备进行监控。经过测试和实际应用结果表明了该系统具有高可靠性和良好地用户体验,具有广泛的社会效益,并且电子站牌与多媒体播报的结合蕴含着一定的商业潜力。
随着“公交优先”发展战略的提出,公共交通建设已经成为一个城市发展水平的衡量标志。居民在出行乘坐公交车时,希望能够获取相关车辆线路位置等信息,以便更好地安排出行计划。目前,现有电子站牌系统多采用单独LED报站或者附加LCD广告机实现多媒体宣传功能。这种结构的系统,虽然在功能上可以满足多媒体播报的要求,但由于LED自身所能显示的样式和信息量有限而造成较低的关注度,往往沦为广告播放功能的附属品,同时这种架构在复杂环境的稳定性较差,容易造成不好的用户体验,违背了电子站牌建设的初衷。我们根据公交电子站牌系统的特点和用户需求,设计并实现了一种新型电子站牌系统,在满足一定实际应用的同时,也为相关嵌入式应用开发起到参考作用。
1 基于i.MX53嵌入式站牌主机
1.1 系统平台架构
系统采用Freescale基于Cortex-A8内核的i.MX536处理器作为开发平台,i.MX53系列处理器在多媒体处理方面性能优异,基于ARM 内核的架构包含了2D、3DGPU图形加速单元,使平台支持的应用显示达到1080p高清标准。i.MX536处理器主频达到800MHz,具备32KB一级数据缓存和256KB二级缓存。VPU视频处理单元涵盖了多种数字安全级的编解码器,还包括有视频旋转。缩放等重要视频处理功能。在编解码方面,提供了包括MPEG-2、MPEG-4、H.264、VC1、RV10等主流编码格式的支持,为图形化报站及多媒体播报提供了很好的硬件支持。
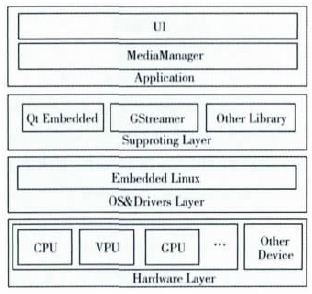
根据平台特性,系统架构如图1所示。

图1 系统架构
在硬件层(hardware layer)包含有片上系统(SoC)及外部设备,其中VPU、GPU等处理单元负责对视频编解码及后期缩放。旋转等相关工作。系统驱动层(OS &drivers layer)采用经过裁剪的Linux 2.6作为平台运行的操作系统。在系统支持层(supporting layer),提供了用于GUI构建运行所必需的Qt库文件,和实现高清多媒体播放所需要的GStreamer库文件以及其它系统运行必需的库文件,这一层次增强了上层应用程序的可移植性,减少了跨平台应用的代码修改量。系统应用层(application layer)包含了媒体播放模块和用户界面(UI)模块。各个层次协助分工,共同构成了系统平台的完整架构。
1.2 ICU接口控制器
在以往电子站牌项目运行期间,我们发现仅仅依靠主板自身所提供的看门狗是不够的,外围设备例如负责无线通讯的3G模块,在拨号出现问题时,会通知主板通过看门狗复位,但此时主板向外围设备的供电是不间断的,3G模块无法通过复位操作进行恢复,从而导致站牌离线无法工作,这样的问题会带来恶劣的社会影响。为了解决这个问题,采用基于单稳态触发的接口控制器,实现系统的双重保护机制:
If 系统出现异常Then
软件看门狗终止喂狗;
等待复位;
Else If看门狗失效Then
发送断电复位指令;
接口控制器对主板断电重启;
End If
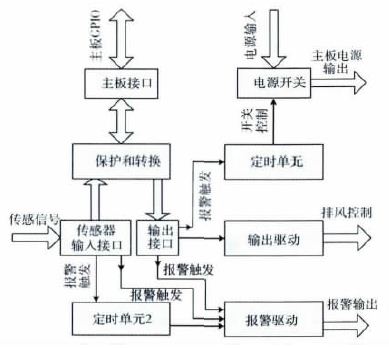
如图2所示,主板复位脉冲通过GPIO口线启动定时单元1,从而使电源开关将主板电源输出切断,经过约5秒钟之后,定时单元接通电源开关,主板重新上电启动。此外,温度。震动等传感器输入信号经过GPIO口传入主板,触发定时单元2,实现风扇及报警控制,同时传感信号可直接驱动相应单元进行控制,实现双路保护。

图2 接口控制器逻辑框架
2 图形化报站系统设计
为了解决传统LED电子站牌系统信息显示服务能力有限的问题,采用高清LCD屏幕作为公交信息的发布平台,将传统基于文字内容的信息服务变为图形动画与文字相结合的方式呈现给用户,报站界面如图3所示。

图3 图形化报站界面
2.1 主机与中心通讯
主机报站程序与中心报站服务器通过3G无线网络进行通讯,网络数据包的封装采用较为普遍的TLV形式,其中T(type)数据类型定义为短整型,L(length)以长整型表示数据包长度,V(value)代表数据内容。报站信息与控制信息均采用XML格式的报文进行数据通讯,增强了系统的跨平台性和扩展性。
由于站牌分布比较分散处于无人值守的状态,服务器需要实时获取站牌的运行状态,因此需要主机与站牌服务器之间实现心跳通讯机制。在以往测试运行中我们发现,采用固定间隔来发送心跳时,有部分站牌处于频繁登录。离线的状态。经过系统排查发现由于每个站牌的网络环境不同,会因为网络延迟超过服务器所设定的阈值,导致服务器将该站牌做出离线处理。为了解决这个问题,提出了基于时间戳的心跳算法

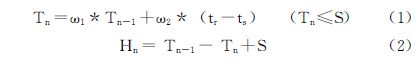
假设服务器设定的超时阈值为S,ts是服务器发送心跳报文的时间,tr是站牌主机接收到心跳报文的时间,Tn是第n次心跳报文的传输时间,ω1和ω2为权重系数,Hn为新的心跳间隔。初始时,心跳间隔设为最大值S,当出现频繁登离线时,服务器发送调整心跳命令,站牌主机根据报文中的时间戳来动态调整,并不断利用式(1)。式(2)进行调整,直到达到稳定状态,从而可以根据网络的实际情况动态调整心跳间隔时间。
2.2 误报避免机制
基于3G的网络通信是不稳定的,可能会出现误报。漏报等情况,必须考虑其社会影响,因此为了解决这个问题,以“宁可不报,不可错报”的思想为指导,采用一套相应的机制进行错误避免。
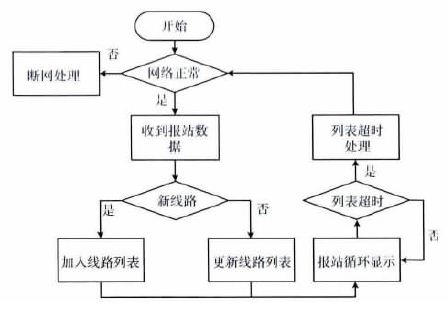
如图4所示,当网络连接出现异常时,报站信息无法获取,图形报站界面缺失信息显示,此时进行断网处理,显示异常处理界面。当站牌收到报站报文时,会将收到报文中的发送时间与报站列表中报文的发送时间进行对比,如果发现收到报文为陈旧消息,则丢弃。当出现报文丢失或者长时间没有收到新报文时,图形报站界面会根据记录最近报文的发送间隔进行超时清理,避免陈旧信息对乘客的误导。

图4 实时报站流程
3 多媒体播报系统
将图形化报站与媒体播报结合起来,使电子站牌具有更高的集成度,更好的用户体验,降低成本的同时也保证了系统具有较高的稳定性。因此,我们以“分层叠加显示”的思想为指导,针对开发平台的特点,将媒体播报系统的外观UI从功能模块中拆分。其中,视频媒体播报模块利用GStreamer框架结合framebuffer显示实现视频的UI界面嵌入,图片媒体播报模块利用Qt中强大的动画机制让媒体动起来,媒体系统更新模块利用本地U 盘更新与3G远程更新相结合的办法实现媒体播报系统的更新功能。在以下的小节中,将进一步介绍各个模块的组成与实现。
3.1 基于GStreamer的高清播放器
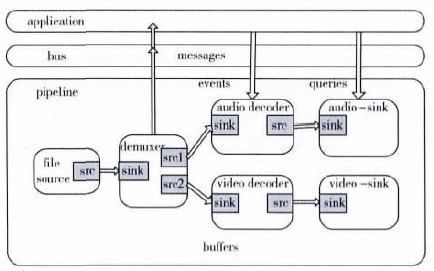
GStreamer开发框架最显著的应用就是播放器的快速开发,GStreamer插件化的组件能够快速的接入到任意管道当中,在各式各样的插件中提拱了许多多媒体数字信号编译码器,同时也提供了一些其它功能。GStreamer的管道能够被图形UI编辑器编辑,能够以XML文档来保存。这种设计使得管道链接库的消耗尽可能的减小。如图5所示,GStreamer提供了几种用于应用程序和管道(pipeline)之间的通信和数据交换机制。缓冲(buffers)用于在管道当中的元件之间的数据流交换,通常方向都是从源衬垫到目标衬垫。事件(events)通常在元件与元件或者应用程序与元件通信时被发送,事件的流动是双向的,下游事件可以与数据流流向同步。消息(messages)通常是被元件投递到管道的消息总线(message bus)上,这些消息可以被上层的应用程序收集进行处理。而查询(queries)是应用程序向管道发送的用于获取当前的播放进度、持续时间等信息。

图5 GStreamer pipeline通信流程
针对多媒体播报的特点,要求视频。图片等多种媒体与用户界面UI能够有机的融合起来,这就需要视频能够缩放定位到指定位置,并且能够旋转以适应户外竖屏显示,以符合整体UI界面的设计布局。因此,在GStreamer框架中提出了gstxoverlay技术,支持视频衬垫原件(video sinkelement)输出到指定窗口。但是从适用范围来看,gstxoverlay技术是基于X Window显示系统的,从其函数声明参数中可以发现实现这一功能需要向其传入窗口的ID号。而在现有平台是并未移植有X Window显示系统的,并且为了整个应用系统的开销和稳定性,显示是直接通过framebuffer来实现的。因此,针对这一问题,需要解决基于framebuffer的视频播放与界面UI相融合的问题。
前面所提出的界面显示融合问题,我们根据所用开发平台特点,我们可以看到在其/dev目录下有fb0。fb1。fb2这3个用于显示输出的帧缓存(framebuffer)设备。其中fb2是默认不可见的,所以分析GStreamer插件源代码,可以找到mfw_gst_set_gbl_alpha ()函数,通过这个函数可以改变fb0的透明度(alpha value),从而使fb0与fb2同时融合显示。另一方面,由于需要LCD竖屏显示,所以需要播放器能够旋转。缩放来适应界面布局。i.MX 536的视频处理单元(VPU)从硬件层面支持视频的旋转与缩放,Freescale将其封装成GStreamer插件,其中包含了顶点位置(axis-left,axis-right)。视频尺寸(disp-height,disp-width)和视频旋转(rotate)等属性,通过g_object_set()函数设置,不仅可以达到旋转。缩放的目的,同时也可以对视频进行动态调整。
由于系统实际运行在户外无人值守的环境中,需要能够实现视频的循环播放和远程控制,其中远程控制利用3G网络发送远程命令,而循环播放利用了GStreamer的消息机制,通过对管道添加消息监视,获取管道的当前状态进行控制:
switch (GST_MESSAGE_TYPE (msg)){
case GST_MESSAGE_EOS:{
/*播放结束消息*/
发送播放完成信号,切换视频;
}
case GST_MESSAGE_ERROR:{
/*出错消息*/
进行出错处理;
}
case GST_MESSAGE_TAG:{
/*媒体摘要信息*/
打印媒体信息;
}
}
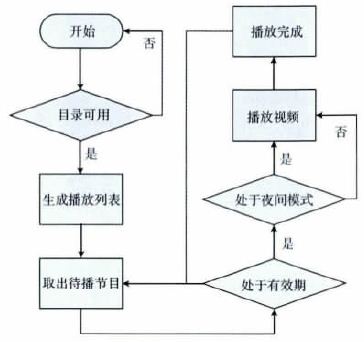
播放器初始化后,首先获取指定文件夹中的视频信息,生成节目播放列表。并根据基于文件名的播放策略进行有效期的过滤,对不在播放有效时间内的视频进行删除。由于播报系统用于户外,需要进行夜间模式的判断,避免给公众带来不必要的影响。随后动态创建用于视频播放的数据流管道(pipeline),同时设置管道各个元件所需的参数,改变管道状态从NULL到PLAYING开始视频播放。当消息监视收到结束(EOS)消息时,向主控模块发送信号,进行节目切换,播放器运行的流程如图6所示。

图6 视频播放流程
3.2 图片媒体播报
Qt 4.6引入了两个主要的框架:动画框架(animationframework)和状态机框架(state machine framework),其基本理论是基于David Harel的有限状态图(finite Statechart)理论,状态机的执行语义则使用SCXML (StateChart XML,状态图XML),该框架是建立在QObject和Qt属性系统基础上,最简单实现动画的方式是为对象的每个属性都创建一个QProperty Animation,并给定相应对的动画的持续时间。初始值和最终值等参数。Qt状态机框架同样依赖于QObject和Qt的属性系统。通过创建QState-Machine来搭建一个状态机,然后再创建所需的一些状态(QState或QFinalState),并创建所有给定的三元状态组(QObject,属性,值)中的每一个状态,以便让状态机知道给定状态下的对象属性值。各个状态一旦创建完毕,我们就会创建一些切换(transition),用以说明从一个到另一个状态的切换。
图片播放的设计也遵循了“目录获取。策略播放”的原则。首先,对指定目录下的图片文件利用getPicFiles ()进行类型过滤,防止系统不支持类型文件被载入,然后对图片进行缩放处理,在尺寸上保证适应布局。对文字素材的处理采用生成图片的方式,避免嵌入式Qt频繁读取ttf字库所带来的额外系统资源消耗。播放采用窗口滚动播出,可以对显示速度。动画方式进行设置调整。如图7所示,该电子站牌系统已经在成都市实施运行,实现了图形化报站与多媒体播报的较好融合。
3.3 站牌系统更新
针对电子站牌媒体播报系统应用的特点,其区域设置的范围是比较分散的,完全靠人工维护成本巨大,这与系统开发的目标是不符的,所以设计系统更新模块用以远程系统维护。更新进程启动后开始对USB本地端口和网络端口进行监听,对收到的数据进行判断,如果为断点续传数据,则继续完成断点续传。如果为新的数据文件,则创建新文件开始下载。当数据接收完毕后,对缓冲数据进行MD5验证,经过验证的文件根据文件类型分别拷贝到相应的媒体文件夹中,并将其记录到服务器日志当中,完成更新过程。另一方面,更新模块作为独立进程,可以对电子站牌系统本身进行升级操作,实现系统无人值守,远程维护的目标。

图7 本文电子站牌在成都市的实际运行
4 测试结果分析
我们根据以上的设计方案实现了嵌入式电子站牌系统,利用ICU接口控制器解决了系统稳定性问题以及设计初期所遇到界面融合的问题。经过测试,电子站牌能够24小时稳定运行,当3G通讯出现问题时,报站界面会实现异常处理以及能够通过硬复位恢复系统运行。当长时间没有报站信息时,界面会进行清空。
当进行多媒体播报时,采用码率分别为1.7Mbps和16.7Mbps的H264+AVC编码的MP4格式文件进行测试,结合图片播报,CPU占用率分别为33%和45%,能够达到流畅播放,符合实际应用的需求。
从表1可以看出,本文所提出的基于i.MX53的嵌入式LCD电子站牌相比其它两种传统电子站牌而言,图形化报站的形式提供给乘客优质的报站服务和良好的用户体验,更好地突出其公益特性。虽然分离式站牌也提供了多媒体播报服务,但较简单的报站服务容易成为广告机的附属品,本末倒置。
表1 几种电子站牌的比较

虽然采用软件结合硬件看门狗能够很大程度上保证系统的可靠性,但在特殊情况下如主板外围设备的复位,仍需要对主板实现断电处理,因而采用了ICU 接口控制器的站牌主机,在系统的稳定性及安全性方面更具优势。
5 结束语
本文提出的基于i.MX53嵌入式电子站牌,为城市公交系统的服务建设提供了一个新的设计方案。在成都市的公交站牌建设中,已经建成了1000余块电子站牌,在运行期间得到了社会的广泛认可。图形化报站与多媒体播报的有机结合,兼顾了社会效益与经济效益,成为一种新型的宣传媒介。可以看到,未来对嵌入式系统的要求不仅仅局限在性能稳定上,在人机交互。界面友好等方面会有更高需求。正是基于这样的发展趋势,针对电子站牌系统的应用现状,我们基于嵌入式平台设计并实现了一种新型的电子站牌,希望能够对以后相关系统的开发作为借鉴。