随着电子技术的进步和数字图像处理应用领域的不断扩大,FPGA对VGA信号的采集起到了不可忽视的作用[1]。基于FPGA设计的VGA图形控制器有不少便利之处:首先,FPGA以其设计灵活、结构简单、集成度高等优点,近年来被广泛运用到各种功能的电路设计当中。以硬件描述语言(Verilog或VHDL)完成的电路设计可以经过简单的综合与布局快速烧至到FPGA上进行测试,成为现代IC设计验证的主流技术。其次,VGA作为一种通用的显示接口,已经广泛应用于工作和生活当中。传统的VGA显示控制主要以专门的芯片电路和通用处理器来实现,体积大且不灵活,但基于FPGA的VGA显示控制显著提高了产品的灵活性。最后,基于FPGA设计的产品开发过程简单,投资小,系统成本较低,使得本VGA图形控制器在同类商品中将更具有价格上的竞争优势。本文着重介绍一种利用Nexys2 FPGA开发板实现VGA显示控制的方法,能够实现不同图案的显示,该方法也可以方便地应用于各种嵌入式便携系统中。
1 Nexys2概述
现场可编程门阵列FPGA(Field Programmable Gate Array)在嵌入式系统中被广泛运用。其配置和编程是通过软件进行的,通用性和灵活性极强。在产品升级时,不需要额外改变原有的硬件电路,只需修改程序,大大宿短了系统设计周期。Nexys2作为一款比较经典的FPGA开发板,能够完全兼容嵌入式处理器。特别在VGA系统设计中,因其板上集成了16 MB高速SDRAM和16 MB Flash ROM,不需接外部ROM便可存储图像数据或字符数据,使其得到更加广泛的运用。
2 VGA概述及工作原理
2.1 VGA技术
计算机显示器的显示有许多标准,常见的有VGA(视频图形阵列)、SVGA(高级视频图形阵列)等。在图像处理系统中,若是采用传统办法将图像数据传回电脑并通过显示器显示出来,则整个传输过程中都需要嵌入式系统的CPU不断对传输的图像数据信号进行控制,不仅浪费CPU资源并且依赖计算机,显著降低了系统运行的灵活性。但如果基于FPGA对VGA接口进行设计,数据流就只在系统的内部流动而不依赖电脑,实现了系统的最小化,并且增强了系统的可靠性和设计的灵活性[1]。FPGA开发板上集成了很多功能模块,使得基于FPGA的设计还可以根据用户的特定需要设计出针对性强的VGA图形控制器,不仅满足了多样化的用户需要,而且降低了开发成本,使产品的升级换代更加快捷、方便。
2.2 VGA显示原理
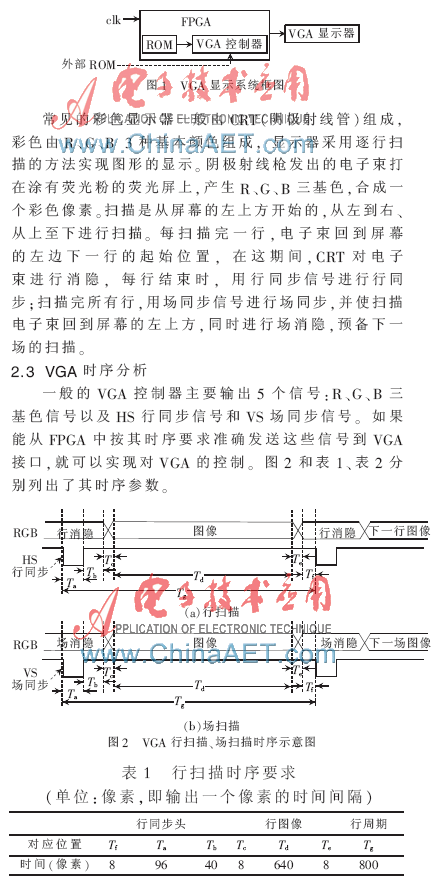
VGA显示系统如图1所示,主要由VGA控制器、存储器(若显示更大的图像,可采用外部ROM取代FPGA内部的ROM)和显示器3部分组成。VGA控制器调用存储器里储存的数据并对此数据进行相应的处理,转换成相应的时序信号传送给显示器,显示器按照接收到的信号进行显示[2]。


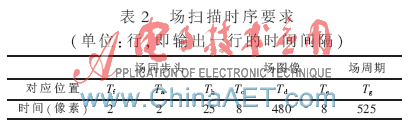
对应640×480×60 Hz的模式,工业标准所要求的时钟频率为25.175 MHz,行周期Tg为800个时钟,场周期Tg为525个行周期。由于无法得到25.175 MHz的时钟频率,因此在设计中采用将全局时钟50 MHz二分频得到的25 MHz的频率来驱动行计数器。
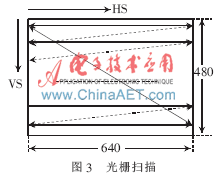
当VS=0、HS=0时,CRT显示的内容为亮的过程。当一行扫描完毕,行同步HS=1。期间,CRT扫描产生消隐,电子束回到CRT左边下一行的起始位置(X=0,Y=1);当扫描完480行后,CRT的场同步VS=1,产生场同步使扫描线回到CRT的第一行第一列(X=0,Y=0)处(约为两个行周期)。此程也称光栅扫描[3],如图3所示。

3 系统设计方案
整个系统以Nexys2 FPGA开发板为核心,通过对其编程可输出红、绿、蓝三基色信号和HS、VS行、场扫描同步时序信号。当FPGA接收到输出控制信号后,内部的数据选择器模块根据控制信号选择相应的图形生成模块,输出图形信号与行、场扫描时序信号一起通过VGA接口电路传送至显示器,在VGA显示器上便可看到相应的彩色图像[4]。系统采用Nexys2开发板上提供的50 MHz时钟作为全局参考时钟,由一片晶振提供时钟源。通过硬件描述语言VHDL对时钟进行分频,产生各模块所需时钟频率。通过硬件描述语言VHDL对Nexys2开发板上的按键进行规定,使得开发板工作时可以通过按键切换VGA显示的图形。系统模块如图4所示。

4 系统实现
本设计采用了8 bit数字信号线,可产生256种不同的颜色。本彩色条纹模式显示控制器可通过按键实现横彩条、竖彩条、棋盘格等图案的显示。横彩条可根据场计数器产生,在480个有效数据区内,每60个产生一个彩条,即对其进行8等分;竖彩条则根据行计数器产生,在640个有效数据区内,每80个产生一个彩条,也是8等分;棋盘格可由横彩条数据和竖彩条数据“异或”或“同或”而得到。同时,可通过按键来控制VGA不同图案的输出。
4.1 坐标定位
设定要全屏显示图形,如图2所示,行、场时序的Td部分是屏幕所显示部分,即屏幕从坐标第45行、第152个像素(左上角)开始显示。若显示横彩条,则从第45行开始,每过60行给输出rgbout赋一个颜色值,直到第525行;竖彩条即从第152个像素开始,每过80个像素给输出rgbout赋予一个颜色值,直到第792个像素。
4.2 VGA控制程序设计
4.2.1 VGA控制器程序信号定义
entity vga is
Port(clk:in std_logic;//全局时钟
keya:in STD_LOGIC;//控制按键
syncV:inout std_logic;//场同步信号
syncH:inout std_logic;//行同步型号
rgbout:out std_logic_vector(7 downto 0));
//8 bit输出颜色信号
end vga;
4.2.2 产生彩条图形的部分VHDL描述
process(clkdiv)//clkdiv为分频后的时钟信号
begin
if(clkdiv=′1′ and clkdiv′Event)then
if(HS>=152)and(HS<232)and(VS>=45)and(VS<525)then//横彩条
rgbx<="01010101";
elsif(HS>=232)and(HS<312)and(VS>=45)and(VS<525)then
rgbx<="01110101";
……
elsif(HS>=712)and(HS<792)and(VS>=45)and(VS<525)then
rgbx<="00010111";
else
rgbx<="00000000";
end if;
end if;
end process;
4.2.3 控制按键的VHDL描述
process(keya)
begin
if(keya=′1′and keya′Event)then
mmd<=mmd+1;//定义的2位逻辑信号
end if;
end process;
process(mmd)
begin
case mmd is
when"00"=>rgbout<=rgbx;
//当无按键操作时,VGA显示屏显示横彩条
when"01"=>rgbout<=rgby;
//第一次按键时,VGA显示屏显示竖彩条
when"10"=>rgbout<=rgbx xor rgby;
//第二次按键时,VGA显示第一种棋盘图形
when"11"=>rgbout<=rgbx xnor rgby;
//第二次按键时,VGA显示第二种棋盘图形
when others=>null;
end case;
end process;
4.3 系统测试结果与结论
在Xilinx ISE 13.3中创建项目后,输入系统的VHDL程序代码进行管脚约束,然后进行逻辑综合、布局布线、时序分析后生成.bit编程文件,再将编程文件下载到Nexys2 FPGA中,并通过VGA接口与显示器相连。系统中的keya可约束为Nexys2开发板中任一按键,作为显示图形的切换按键。通过按keya键,系统的显示效果如图5所示。

本文设计的VGA图形显示控制器是基于FPGA实现的,采用VHDL语言在Xilinx 13.3软件环境下完成软件设计,并对整个系统进行了调试,最终在硬件平台Nexys2上实现了图形的显示。与传统的VGA控制器相比,本设计具有以下有点:(1)采用硬件描述语言VHDL进行开发,软件程序简单且执行效率高,使得系统设计变得更加快捷方便;(2)脱离了PC控制,减少了控制器的体积,从而扩展了其应用范围,对于各种嵌入式便携系统具有更重要的现实意义及工程实用价值。
本设计只做了彩条及棋盘格图形的显示,如果要做字符显示或真彩图像显示,则需将像素点数据保存到FPGA内部的EAB RAM、外部ROM或RAM中。在接下来的设计中,将会在此方向上进行相应的改进和完善。
参考文献
[1] 吕康.基于FPGA的VGA图形控制器设计[J].科技风,2011(14):32.
[2] 朱奕丹,方怡冰.基于FPGA的图像采集与VGA显示系统[J].计算机应用,2011,3(5):1258-1261,1264.
[3] 潘松,黄继业.EDA技术与VHDL[M].北京:清华大学出版社,2009.
[4] 杨杰,穆伟斌.基于FPGA的VGA控制器设计与实现[J].齐齐哈尔大学学报,2008,24(6):50-52.