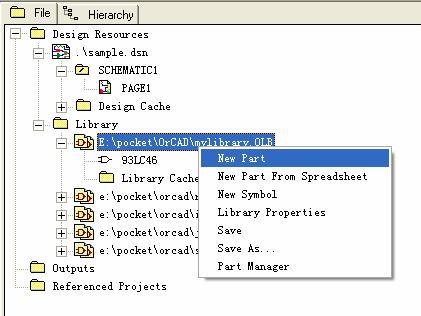
利用多Part方式绘制复杂的元件。
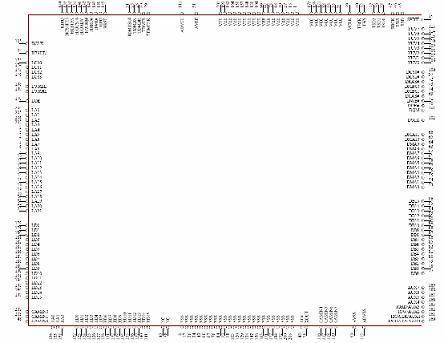
集成电路是越来越复杂,IC的pin也是越来越多。你准备像下面一样来绘制这个128pin的IC吗;

似乎128pin的IC绘制后看起来还不那么眼花,那么320pin的,更多pin的呢。
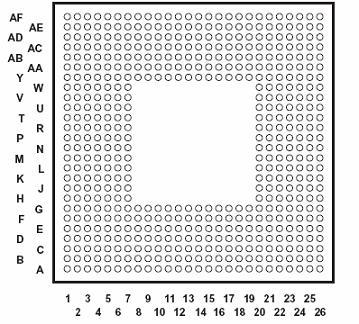
看看下面这个BGA,如果你用一个部分就把这个IC的原理图元件封装绘制完毕,我想即使你愿意有耐心画出来也没有人愿意有耐心去看。而且这样复杂的元件封装在绘制原理图的时候会带给你无穷的后患。

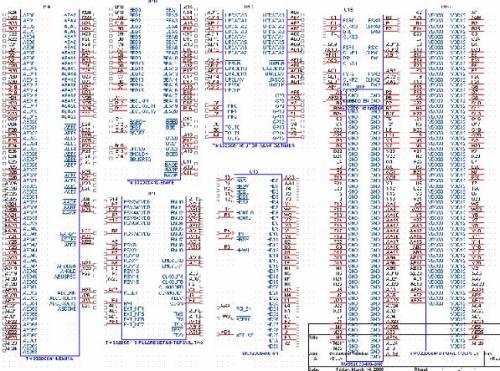
不要小看这个BGA,下面是我用了A—H共7个PART来绘制后放在同一页面上的效果(一页根本就仅仅这个BGA都放不下了)

因此可以毫不夸张的说,如果不用多PART(部分)方式绘制元件,不用多PAGE(页面)方式绘制DSN(原理图设计),根本就绘制不了复杂的原理图。而实际上,我上面选取的这个例子,BGA一共6颗,超过150pin的元件一共8颗,超过300pin的元件一共4颗。呵呵这个原理图一共有26-page才完成。―――这个不是我的作品。
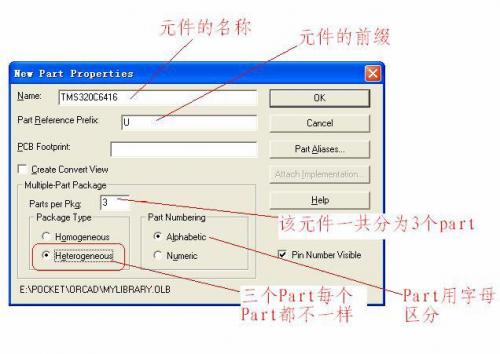
讲了这么多废话,下面开始言归正传。元件封装的制作已经在前面的章节中说明了。不过多说明


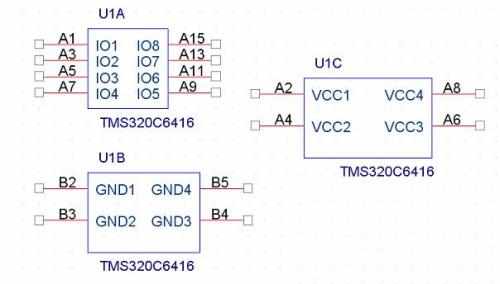
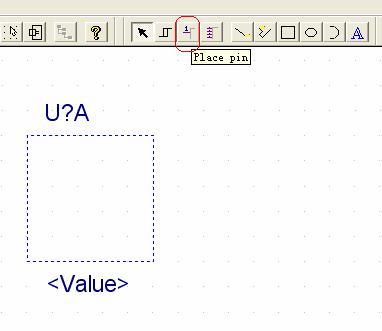
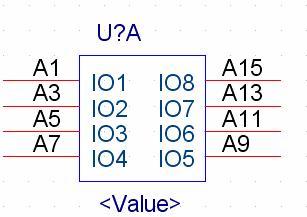
为第一个Part(A-part)添加pin

(由于该IC有超过300个pin我只写少数几个pin做为代表)

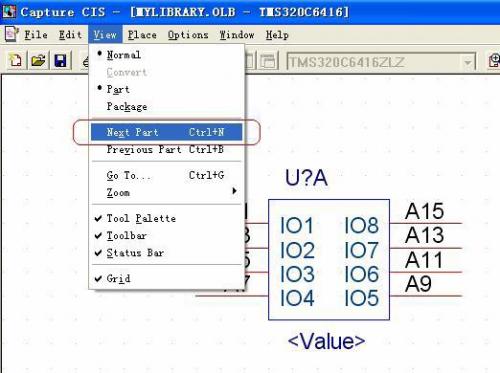
第一个Part(A-Part绘制完毕),进入第二个Part进行绘制

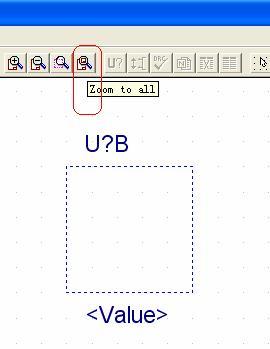
如果到第二个Part后看不到东西,就按一下Zoom to All

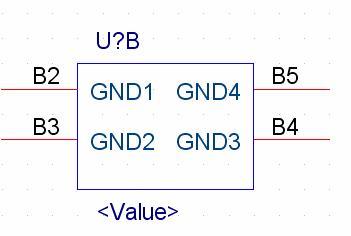
完成B-Part

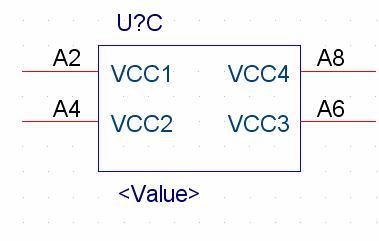
按Ctrl+N继续完成C-Part

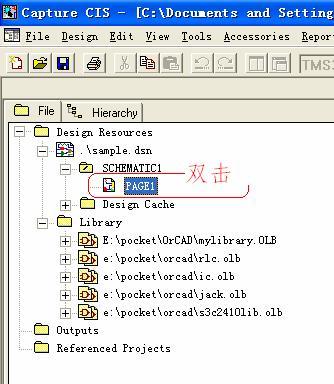
用多Part元件来设计原理图,进入DSN的page页面

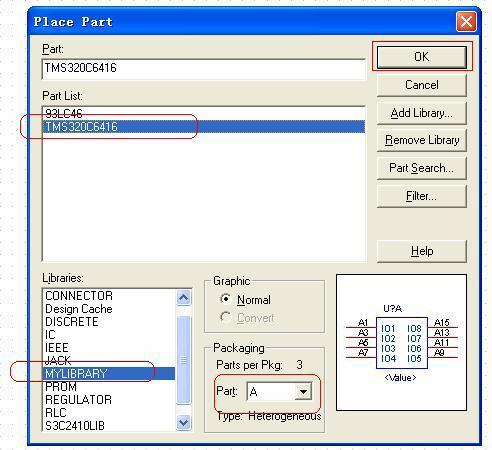
按键盘上的P增加元件

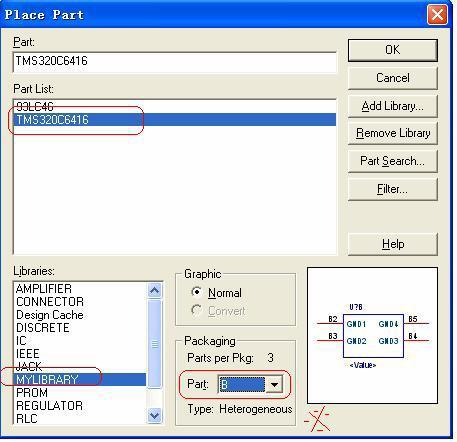
继续按键盘上的P,增加,注意选择Part――B

U1的三个PART–A,B,C全部放在了绘图页面上可以开始正常的布线了。
注意这三个Part的元件编号一定要一样(这里全部是U1),在必要的时候可能需要手动的修改这个元件的编号以达到编号一致。千万不要搞成了U1A, U2B, U3C.